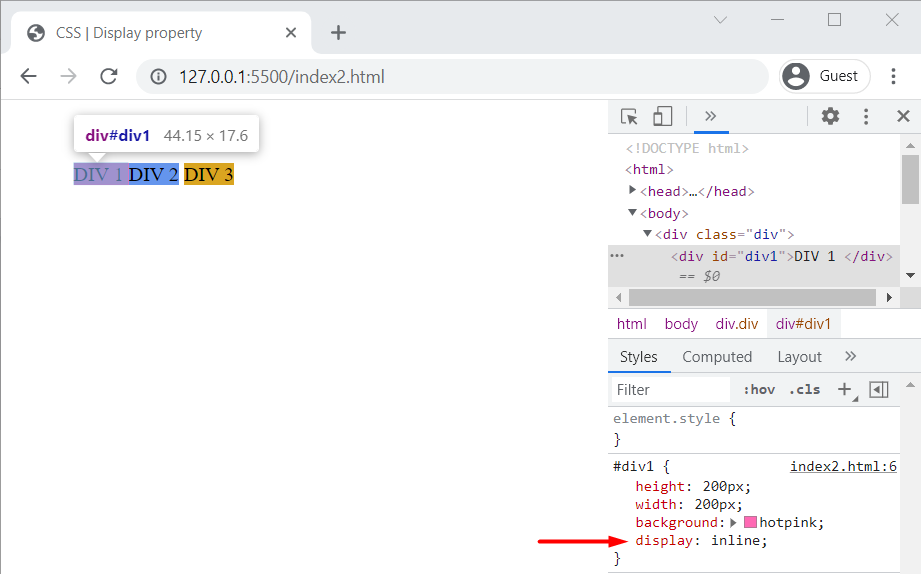
What's the difference between display: inline; and display: inline-block;? - CSS FAQ - Codecademy Forums
Experiment making body display: block; when body is visbile · Issue #5310 · ampproject/amphtml · GitHub

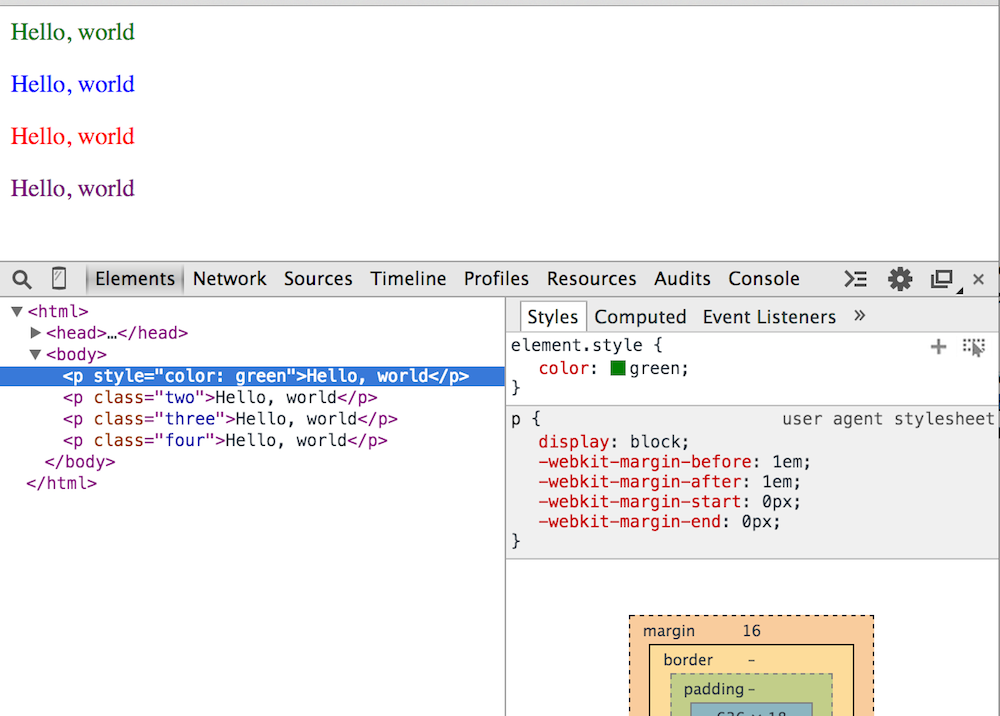
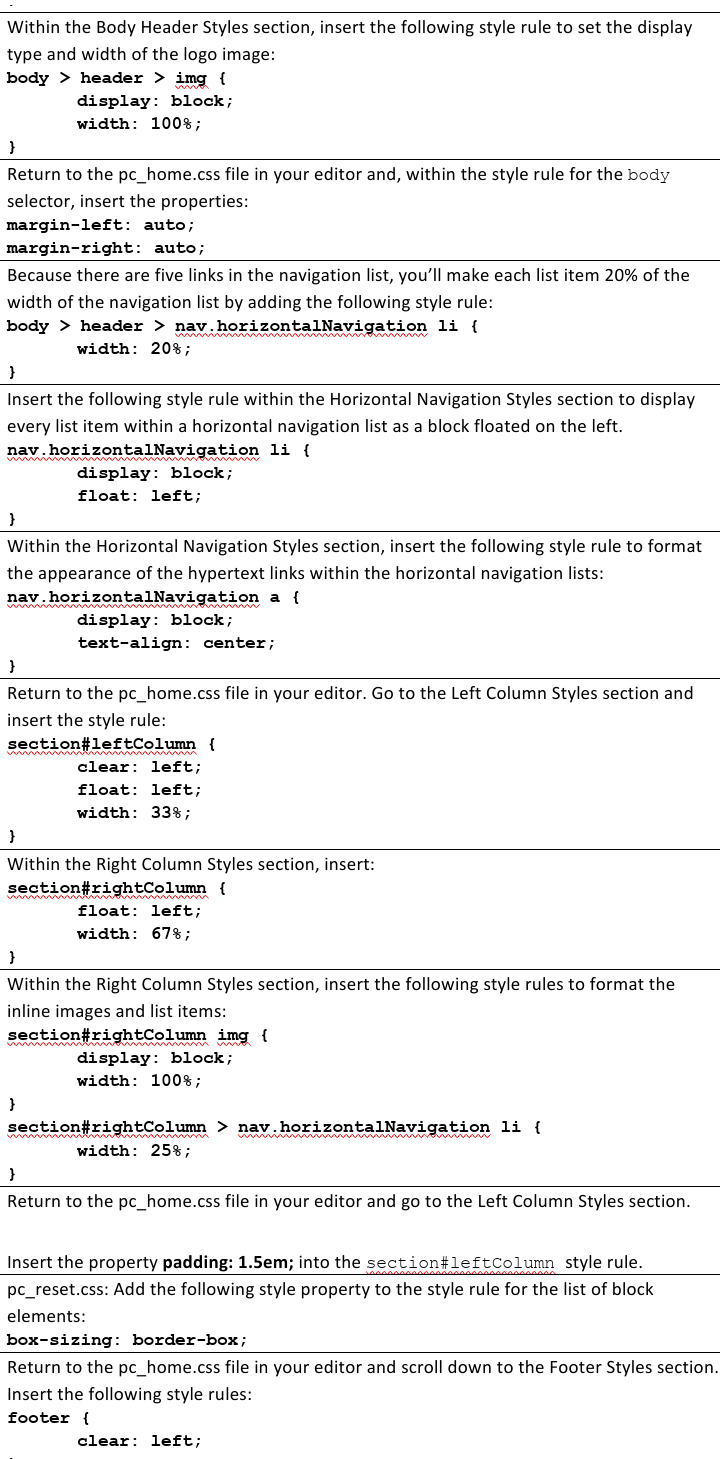
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download